Securing Single-Page application

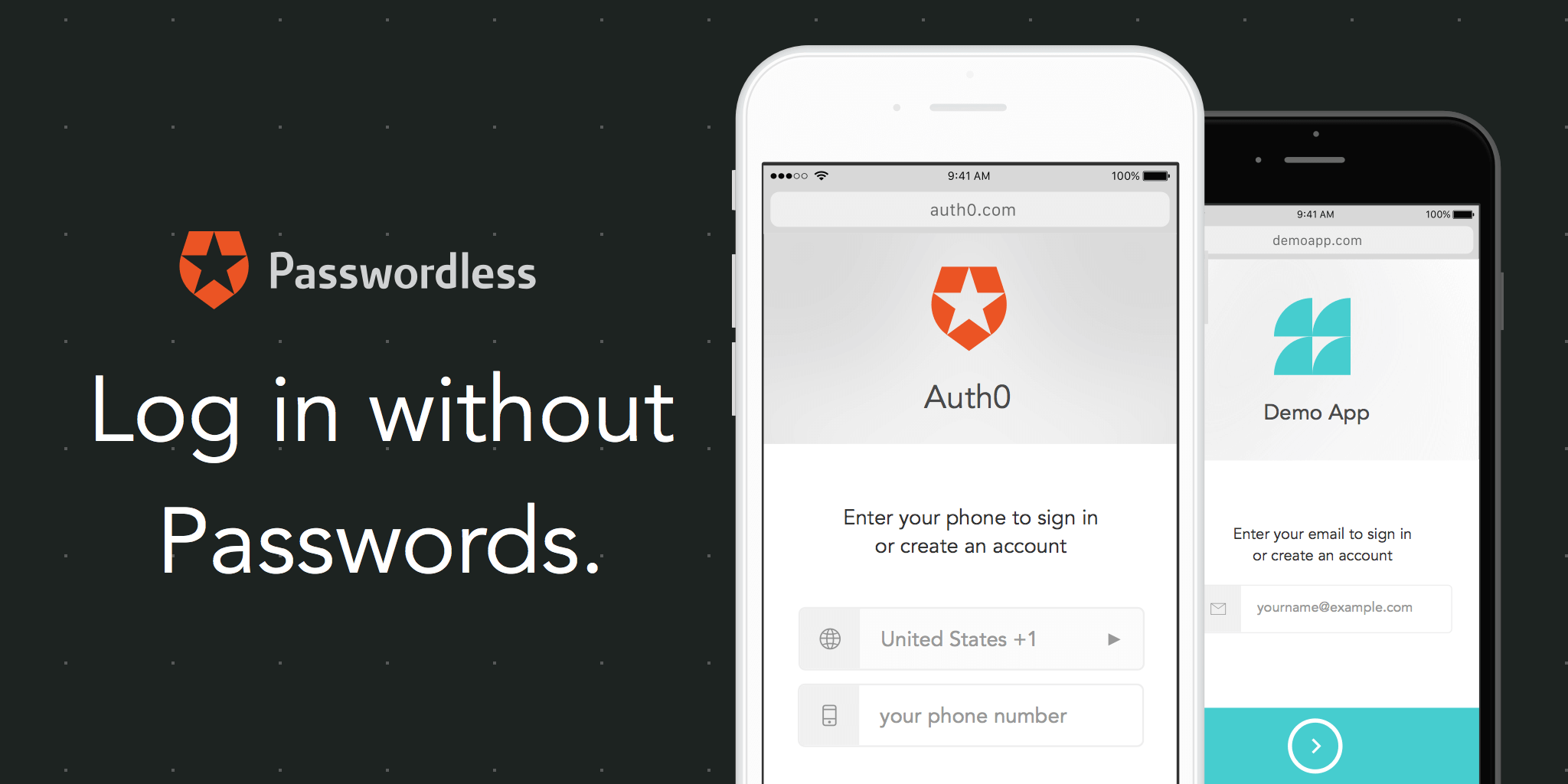
There are many ways to secure a web application and we have to do it in a way that is not too much of a hassle for the user while safeguarding whatever that is sent from the user. A good way is with password-less authentication.
Password-less authentication?
If you look at this diagram below from Microsoft's white paper on password-less protection, it clearly shows how password-less authentication increases both security and convenience for the user.

Adopting password-less authentication removes the need to secure any passwords so I would highly recommend this flow if it fits the user experience for your web application. It is secure because it requires users to enter a time-limited token that is received in their email or SMS or to use their registered devices to validate the authentication request.
Use an identity platform. Why build your own?
A lot of the hard problems of authentication are already solved in identity platforms like Auth0. Unless you have really specific authentication implementation or you are expecting millions of users and don't want to pay a 3rd party for their services, using a platform like Auth0 would be the easiest way to get something up and running very quickly.

Using Auth0 is free ...
If you don't need a custom domain to host the authentication server and don't expect to have more than ~7000 users, Auth0 is free for you! Not having a custom domain means that your users would see devXXX as the domain in the URL when they are logging in through Auth0. Otherwise, there are many paid features provided by Auth0 that could allow you to customize the authentication for your desired number of users. Now let's see how we could integrate Auth0 into your Single Page Application (SPA).
Setting up Auth0 on your SPA
Depending on what technology you are using for your web app, Auth0 provides awesome tutorials for each one of them. The following 2 tutorials should take you less than 30 minutes to get everything set up correctly!


Now you should have a secure Auth0 web app running on localhost (make sure you have configured the localhost:<port> on the Allowed Callback URLS under your application in Auth0 management portal) Our end goal is to have the web app to be accessible securely on the Internet. So how could we deploy this web app to the public?
Hosting your web app on HTTPS
It's a must to host your app on HTTPS in order to ensure data integrity (preventing man in the middle attack) and authentication identity (trusting the server with the data you are sending to, based on the authorized certificate issued). If you have chosen to use Auth0, it would complain with an error if the web app is not hosted on HTTPS.
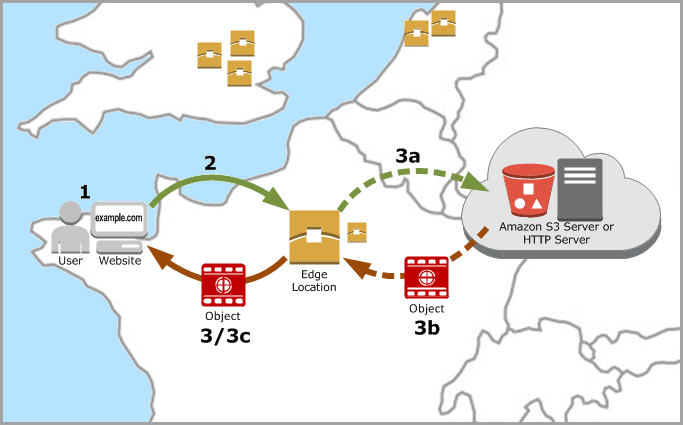
There are many solutions out there to host a web application publicly on the Internet. Since I'm using a SPA, I am hosting it as a static website with Amazon S3. An additional step that I did is to use CloudFront to deliver the content from my S3 bucket securely under HTTPS to the users. What this means is that the data in S3 bucket can only be accessed via CloudFront. There is also the edge server that provides optimizations by returning cache data without having to fetch the data from the S3 bucket.

And there you have it, a secure static web application hosted in a secured distributed content delivery platform.
Wait a minute, what if we want our SPA to fetch dynamic content from another server securely? In the next post, I'll write about how we could leverage the authentication token from Auth0 to request data securely from another server in our SPA.





